-
Услуги
- Техническая поддержка сайтов
- Разработка сайтов
- Яндекс.Директ
- SEO. Продвижение сайтов
- Лендинг. Сайт-визитка.
- Удаленное управление бизнесом
- Раскрутка в социальных сетях
- Поддержка и развитие интернет магазинов
- Внедрение CRM. Битрикс24
- Фотосъемка. Предметная для сайтов, художественная
- Интеграции CRM Битрикс24, amoCRM, RetailCRM с сайтами и сервисами
- Маркетплейсы. складские программы. Интеграции и автоматизация.
-
Компания
- О компании
- Сотрудники
- История
- Партнеры
- Документы
- Отзывы
- Вакансии
-
Портфолио
7 май 2020
В конце года нам поступил на оценку очень любопытный и необычный проект с дизайном, созданным в Figma. Любопытность его заключалась в отсутствии привычного технического задания, а необычность… сейчас расскажем подробнее о том, для чего вообще нужен функционал данной платформы с позиции пользователя.
Проект под рабочим названием “События” (сейчас это включитесердце.рф) представляет собой платформу для создания пользователями событий, в честь которых будут собираться пожертвования, которые пойдут на помощь людям с синдромом Дауна. А как же иначе? Ведь идея этого замечательного и доброго проекта родилась в Фонде Синдром любви, для которого мы последние два года осуществляем подобные яркие и по-настоящему хорошие идеи.
Смысл в том, что любой желающий может зайти на сайт, создать своё событие (Юбилей, день Рождения или любое другое знаковое мероприятие) и попросить у своих друзей вместо подарков для себя - пожертвовать в честь этого события непосредственно в Фонд. Отличная идея и хороший стимул делиться добрыми поступками с друзьями!
Итак, представляем первые наброски структуры сайта для уточнения вопросов и составления ТЗ, а также дальнейшего проектирования с нашей консультацией:



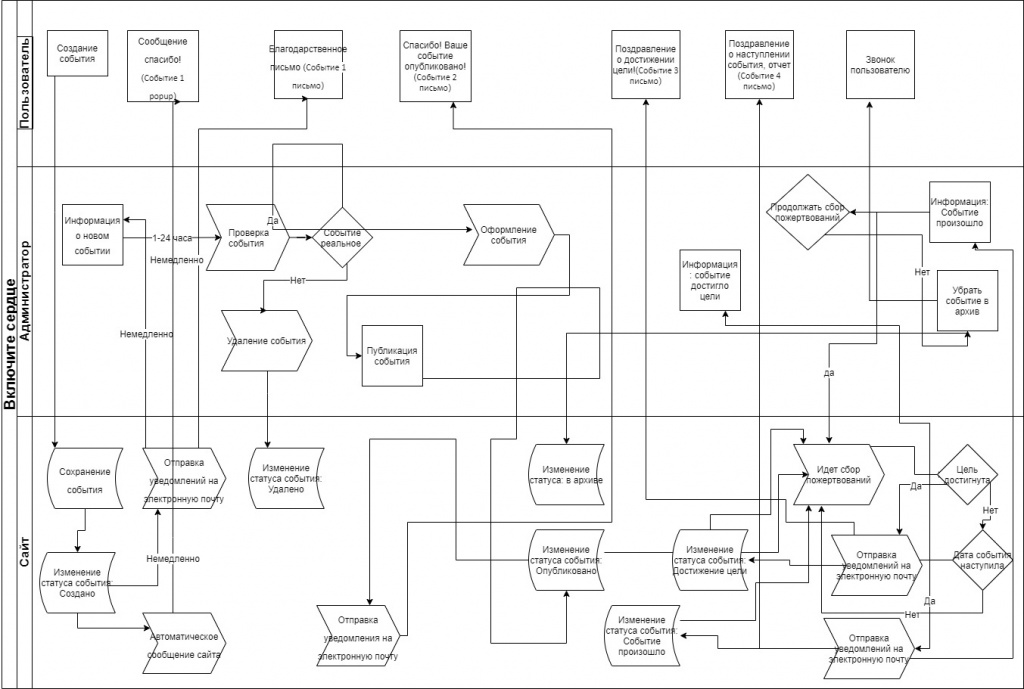
После обсуждения и составления списков вопросов - мы получили на них ответы, которые и были сформированы в техническое задание. Помимо этого, заказчиком была разработана блок-схема логики, по которой должны проходить сценарии Событий.

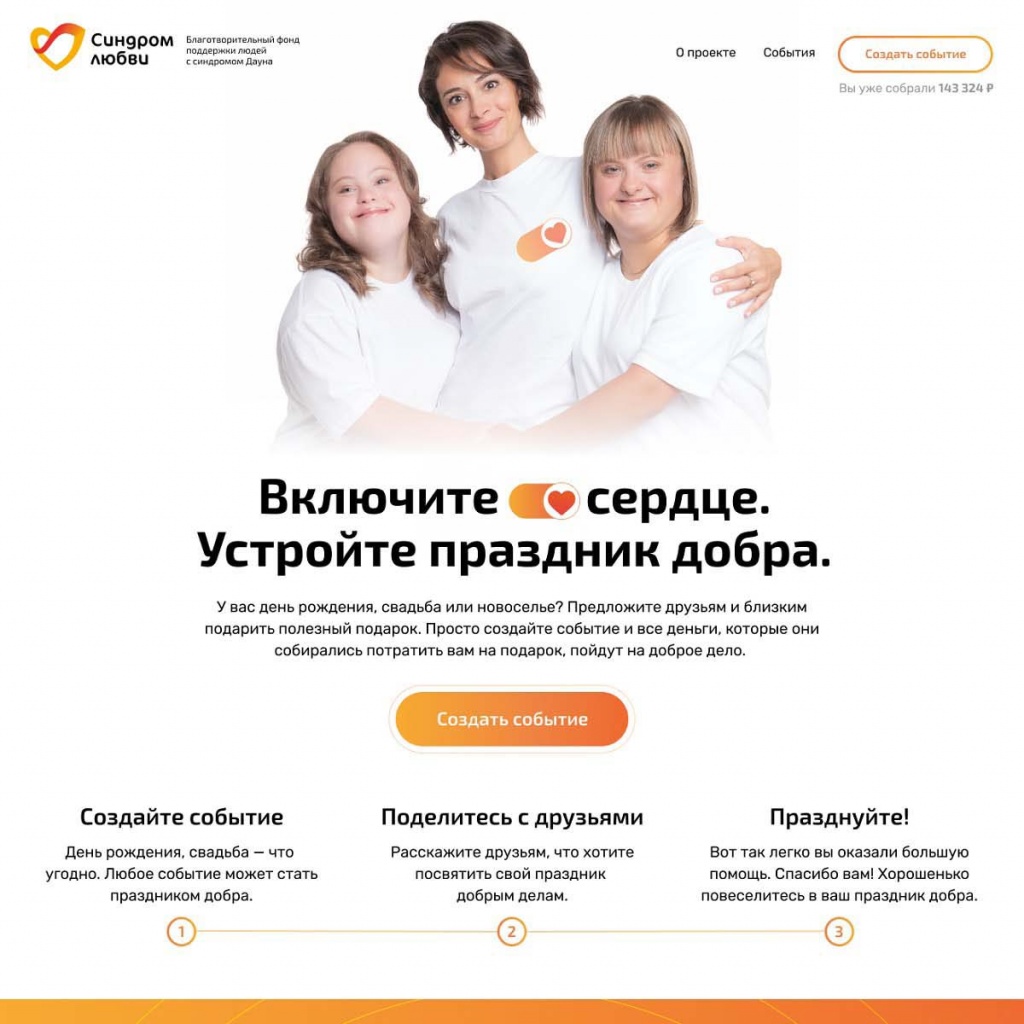
После конечного обсуждения, мы получили макеты окончательного дизайна для десктопа. И приступили к верстке и интеграции проекта.



Итак, пришло время подробнее описать функционал сайта и нашу работу:
- Сайт работает на CMS 1С-Битрикс под редакцией “Старт”
- Верстка выполнена с макетов из Figma
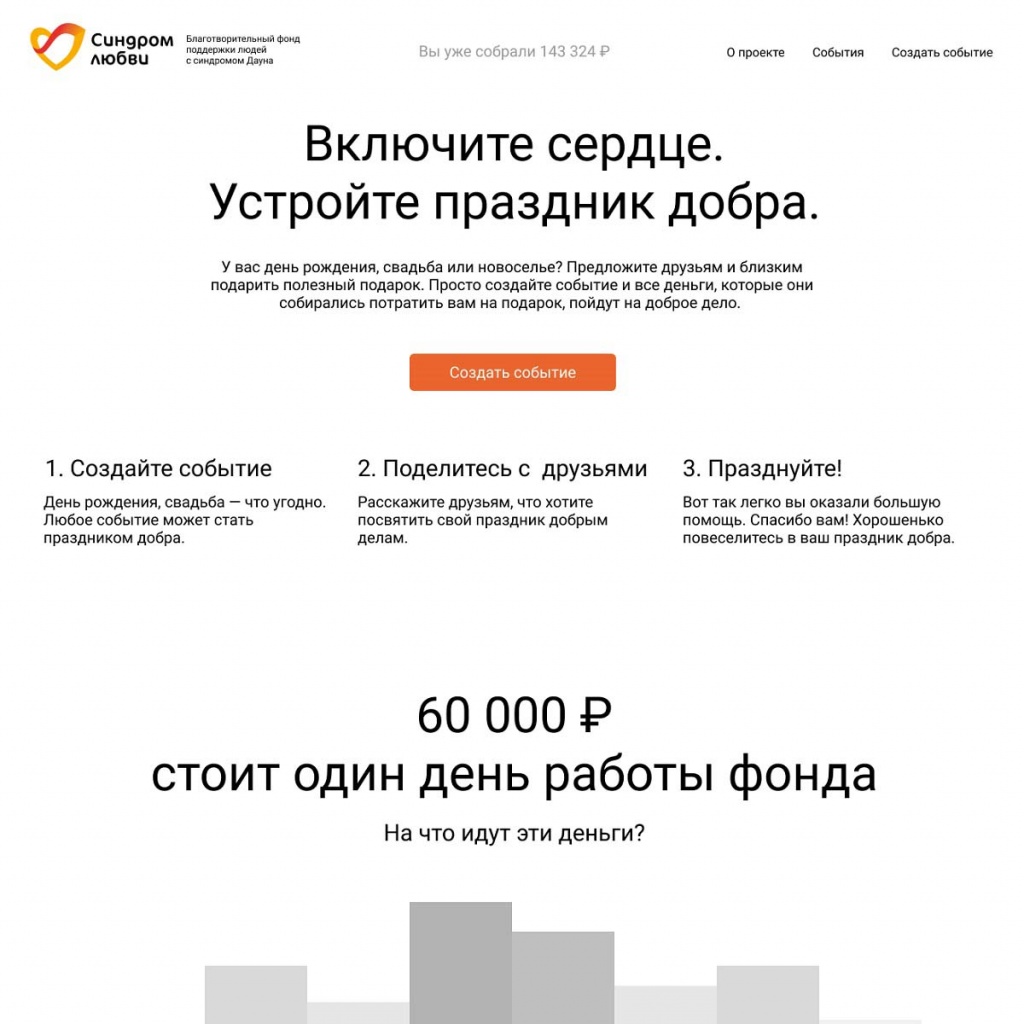
- Главная страница платформы представлена в виде лендинга
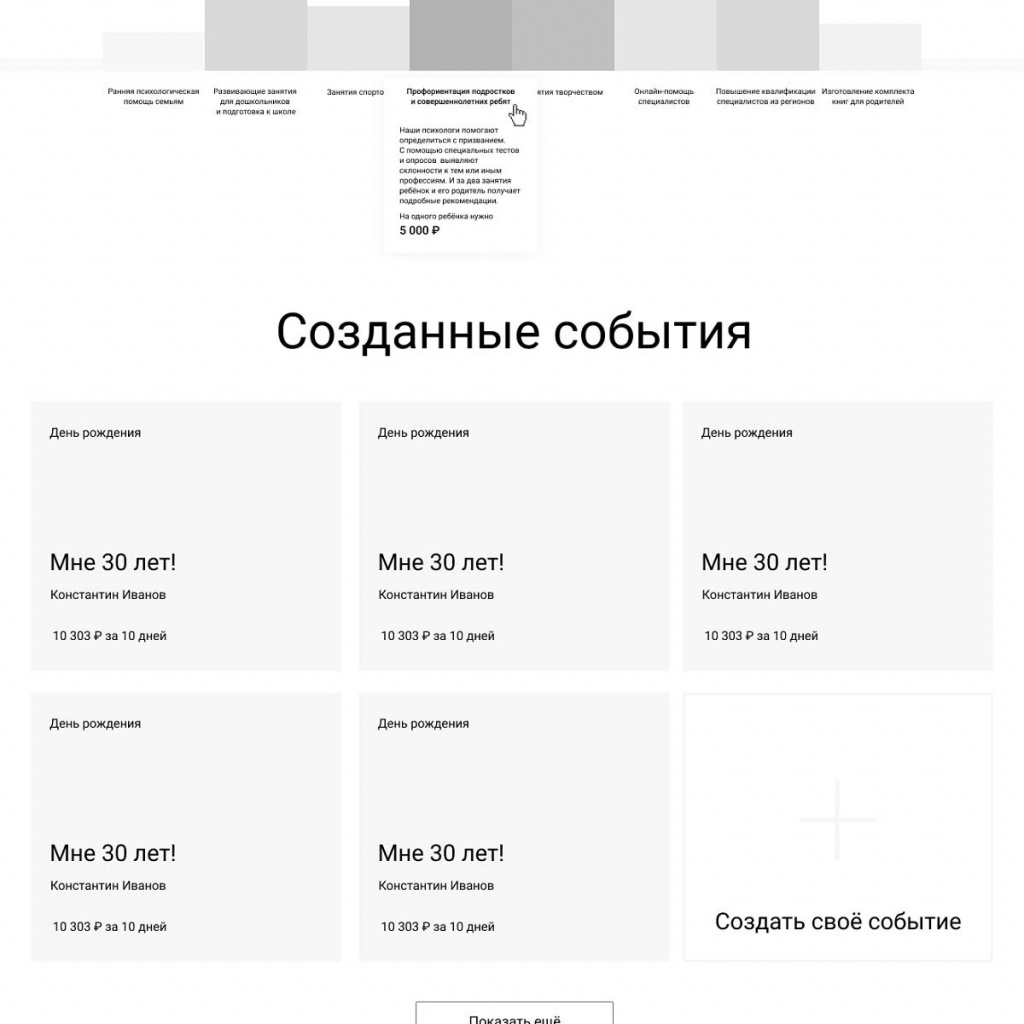
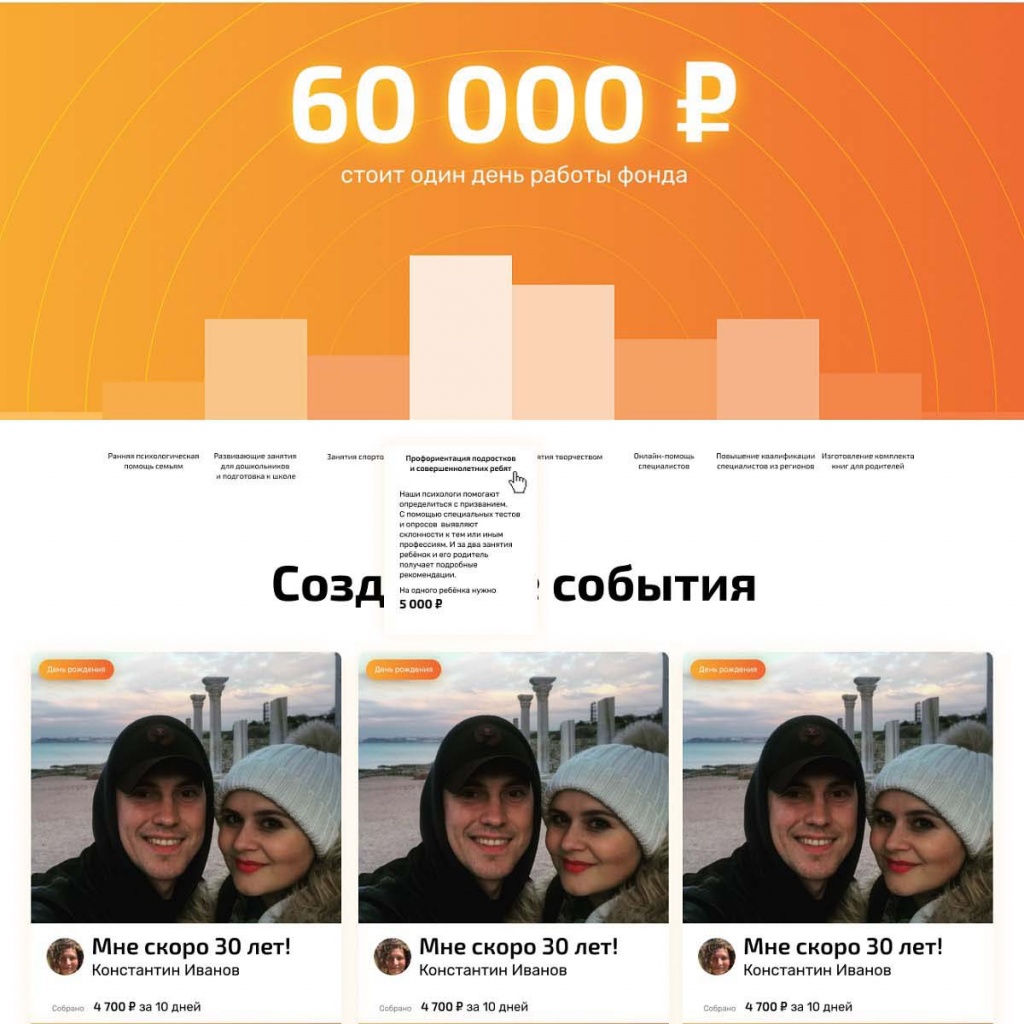
- После яркого заголовка и краткой пошаговой инструкции мы видим еще один мотиватор в виде диаграммы, где при наведении на каждый столбик появляется подсказка с ценой, куда идут суммы, собранные с пожертвований на платформе.
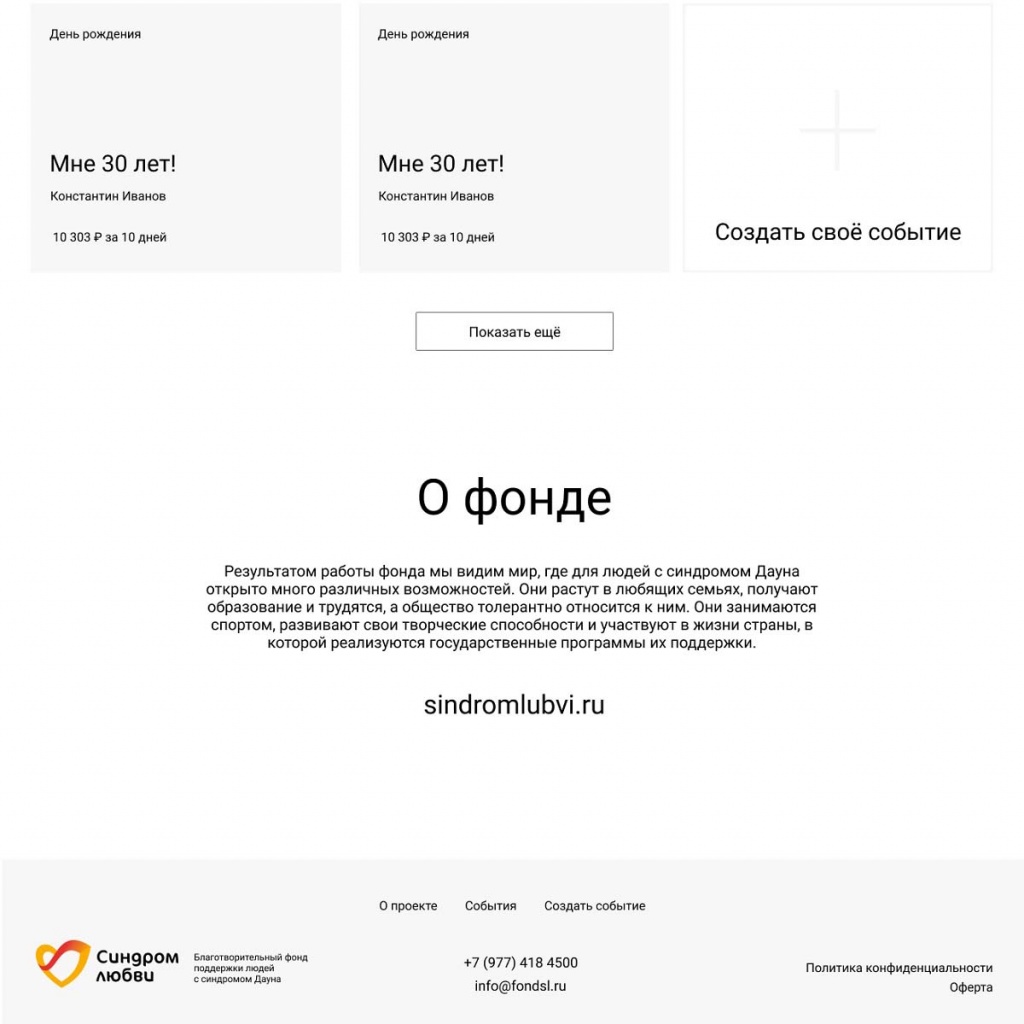
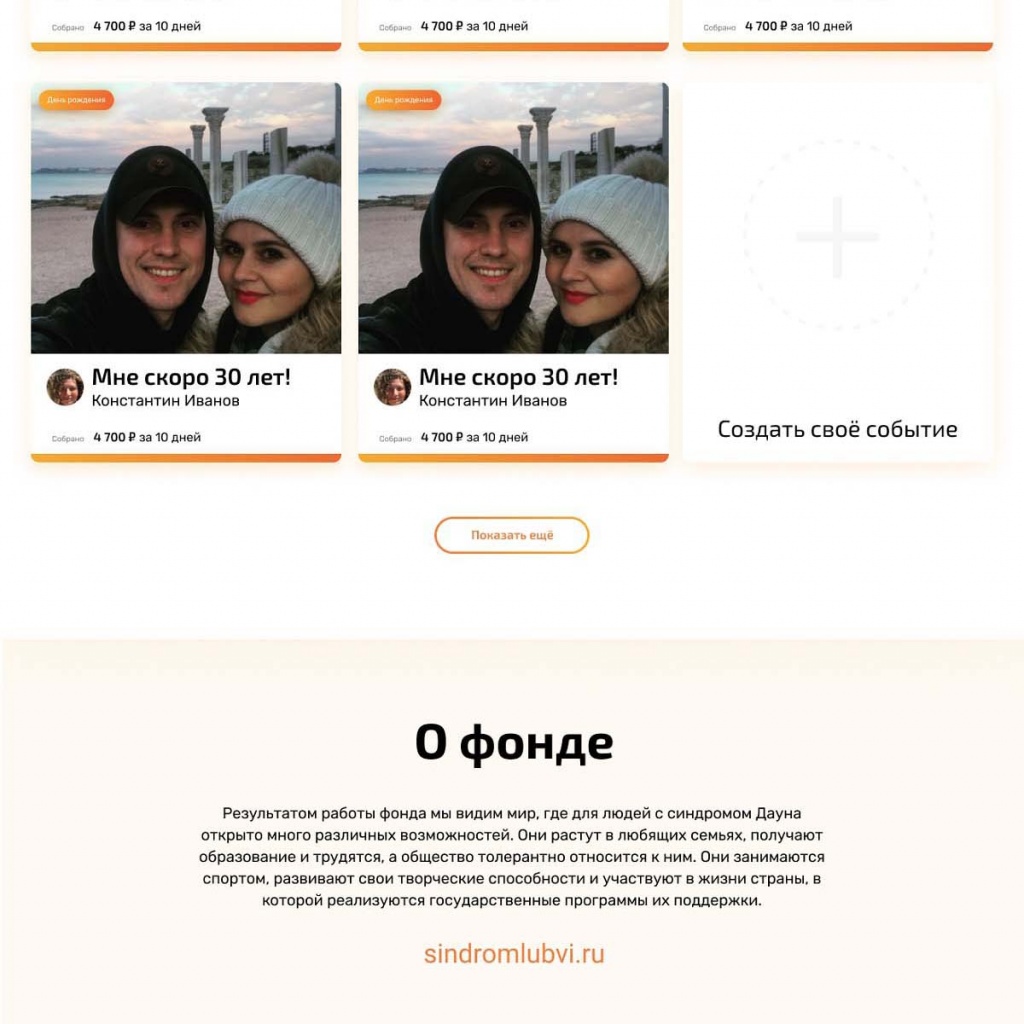
- Список созданных событий сделан в “плиточном” дизайне, где отображается только самая главная информация: Название и картинка самого события и цель (сумма), собранная за определенный период времени.
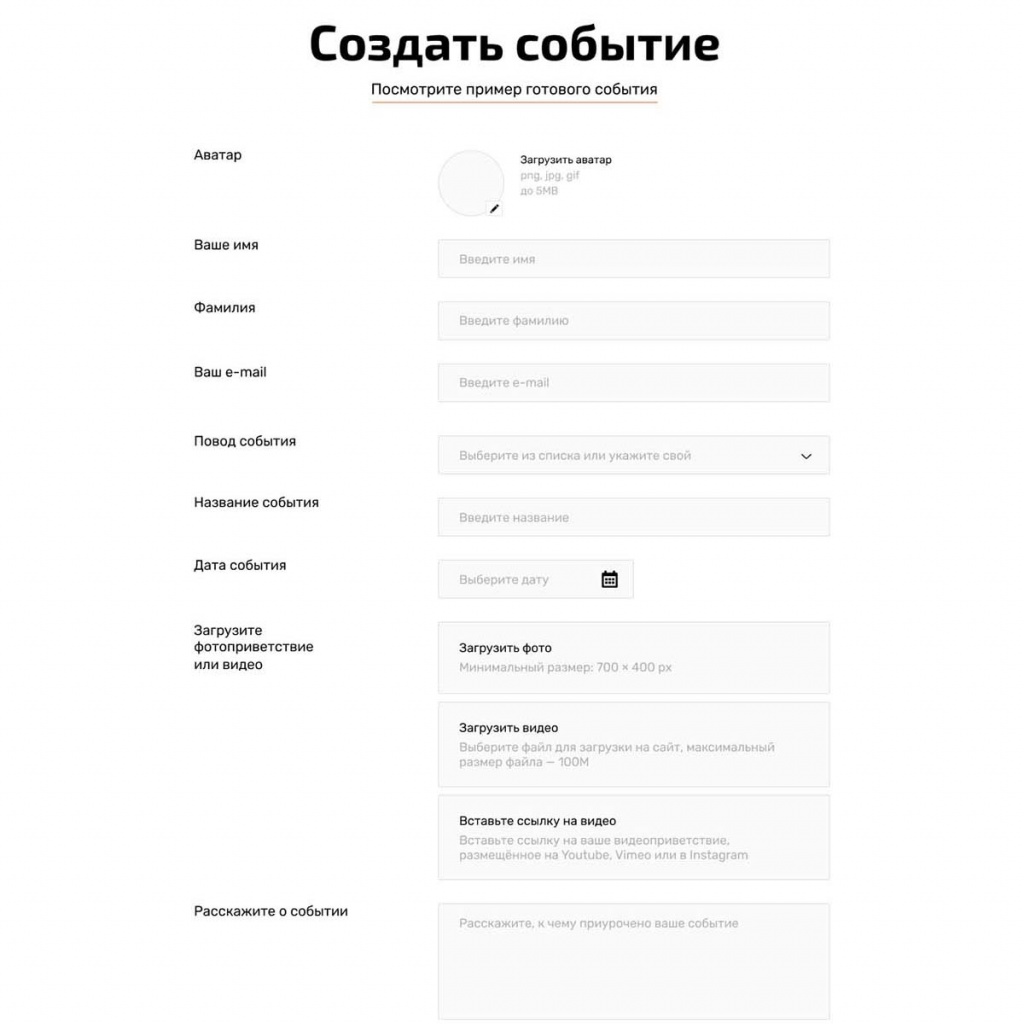
- Далее пользователю предлагается создать свое событие, и для этого нами был разработан функционал личного кабинета.

Любопытно, что после тестирования и запуска проекта, мы еще два раза переделывали валидацию полей, так как оказалось, что не только Российские пользователи заинтересовались данной идеей, и теперь каждый не русскоязычный пользователь может создать свое событие.
- Конечным этапом было подключение системы пожертвований через Chronopay и возможности поделиться событием в социальных сетях.
Плагин “поделяшек” был взят стандартный от Яндекс, к сожалению он не поддерживает функцию “Поделиться” в Инстаграм, и по желанию клиента, мы добавили вместо него WhatsApp.
В итоге сайт Событий получился легким, простым и понятным, а это самое главное для подобных проектов, которые созданы для того, чтобы привлекать как можно больше пользователей к какой-либо проблеме, в нашем случае - это дети с синдромом Дауна.
Закрыть